DESIGN SYSTEM
SUMMARY
My team was tasked with developing the core design system for MiView’s project management application suite which caters to home builders and trade companies.
ROLE
Team Lead
TEAM
4 Product Designers
1 Engineer Lead
THE PROBLEM
As team lead, I identified that the absence of a formalized design system and supporting documentation was leading to inconsistent designs across products, low developer engagement, and a lack of shared understanding around design standards. This gap was slowing down collaboration, increasing design and development debt, and reducing overall efficiency in product delivery.
CONSTRAINTS
This project was completed within a tight two-week timeframe, with limited development support and no existing documentation for the current component library. The lack of dev-facing documentation meant reverse-engineering components from the live product, and minimal engineering availability required a design-led approach with careful prioritization of impact over scope.
Step 1: Planning
PLANNING
The planning phase began by clearly defining the scope of the design system overhaul to establish objectives, and deliverables. This was presented to stakeholders for approval.
Afterwards, existing documentation is identified and collected, providing valuable context, historical decisions, and technical references to inform future efforts.
Finally, I held a meeting with the development team to review any current components, assess their reusability, and align on technical constraints or opportunities to include them in the new design system.
WORK DISTRIBUTION
Given the two week timeline we were approved for, dividing an conquering was our best option. I provided each member of the team a set of responsibilities. One designer to set standards for all system styles and applying those styles to components, two designers responsible for constructing the components of the system. One designer to follow up and document their work.
Step 2: Structure
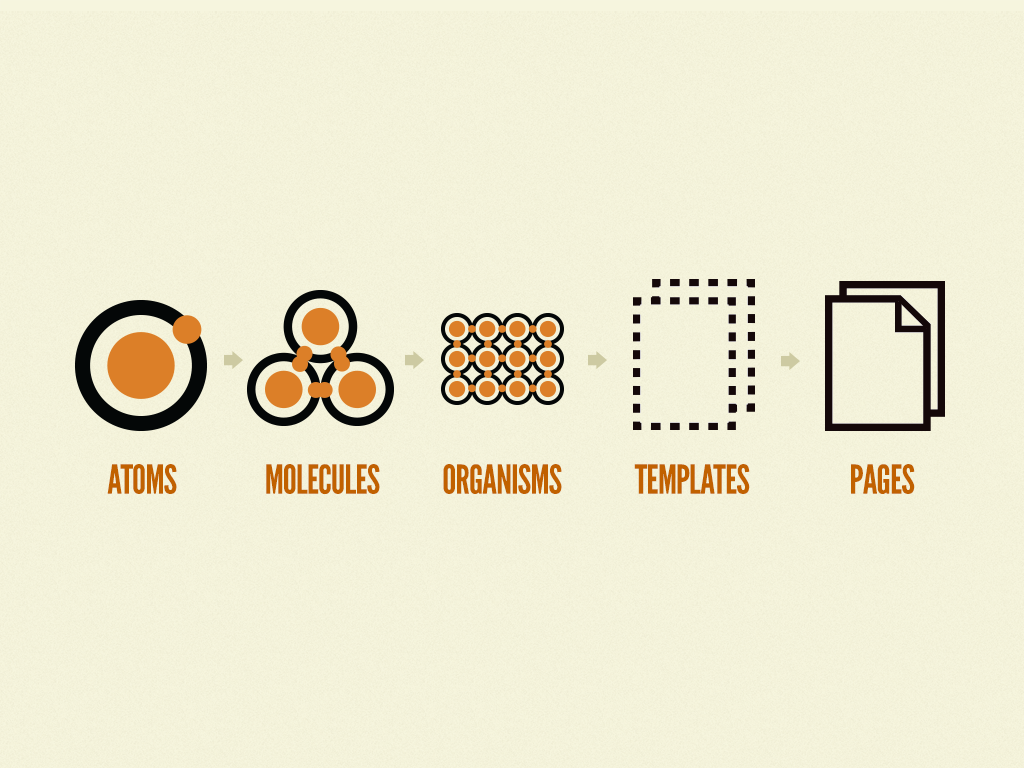
ATOMIC DESIGN SYSTEM
We constructed our design system by following the atom, molecules, and organisms structure. As part of the scoping we determined the organism level was the highest we wanted to go for this 1 sprint project. Templates/ Page Layouts would follow after the initial effort.
CORE & SUB DESIGN SYSTEMS
Given the breadth of products we design for and considering scalability for the future we decided having two levels of design systems was necessary. Strictly for components, styles will ALWAYS be inherited from the core design system.
Core Design System: The core design system purpose is to hold the base set of components/layouts which can be generic to any product. The primary purpose of the core is to act as a source of truth to be shared and maintained between design and development.
Sub Design System: The sub design system hosts specific implementations of core components, or additional components which are specific to ONLY that product. The primary purpose is to increase design velocity, and provide a space for components which are created that don’t live within the existing design system.
Step 4: Prioritization
WORKSHOP
With support from development we were armed a list of existing components. Components in development are our highest priority as these changes will most quickly effect production.
I held a workshop to conduct a MoSCoW mapping exercise with our stakeholders to sort out the remaining components proposed by the design team. Decisions were made based upon level of effort estimated by design and development for each.
Step 5: Execution & Delivery
STYLES
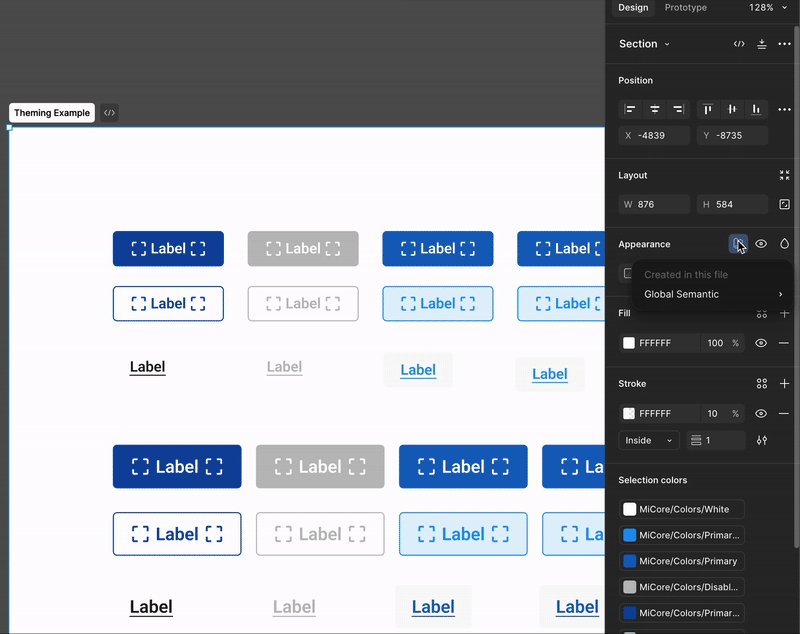
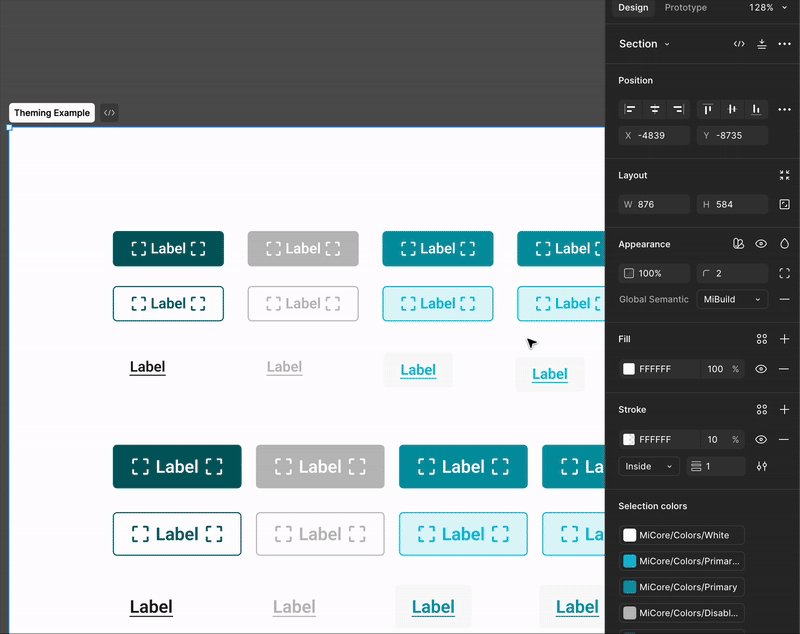
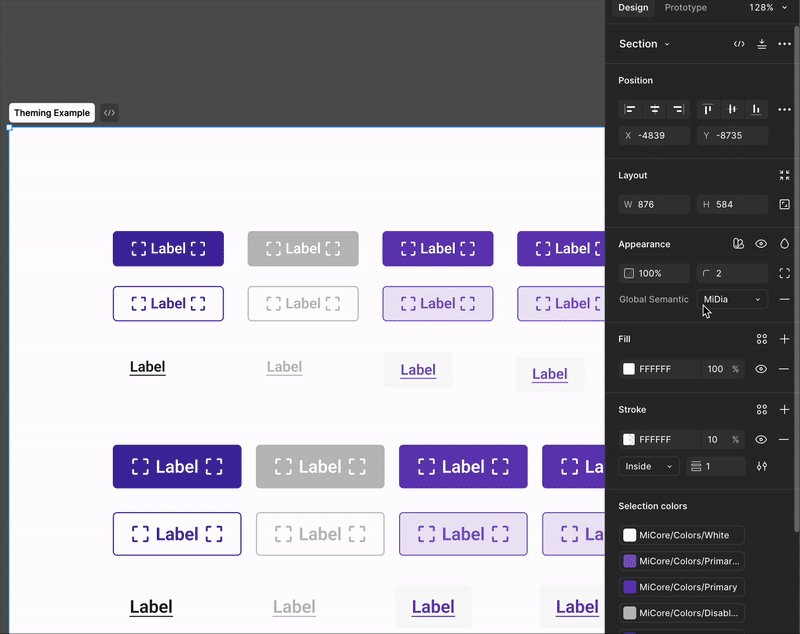
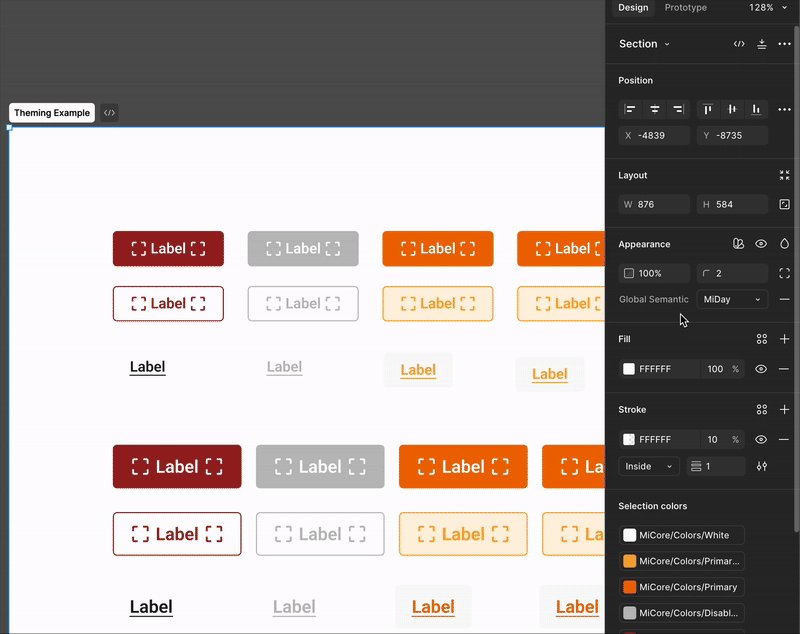
Colors: We use basic colors (primitives) and added semantic names to show their purpose. Our design system also supports theming, so we can easily switch colors for different products.
Typography: Our design system supports both web and mobile. We use Roboto for all platforms, with defined font sizes for headers, body text, and captions.
Effects: We standardized drop shadows, gradients, and other visual effects across the design system.
Accessibility: Our goal was to reach WCAG AA level accessibility.
COMPONENTS
Atoms/Molecules/Organisms: Each of these levels increase in complexity and require more detailed variants and variables.
Properties: The usage of properties was incredibly important for design’s workflow and developments knowledge. This allows design to easily use and reuse components in design modifying properties without breaking the component.
Variants: Variants allowed design to display different states of each component. Clear variant labels we’re required to improve usability of our design system.
HANDOFF
As design completed its work creating and documenting each component. I worked with product and development to build a backlog of UI updates to be completed.
In the continuation of building out the design system I am still responsible for calling for alignment meetings with product and development to ensure alignment for all updates.
Design System Compliance
PRE HANDOFF
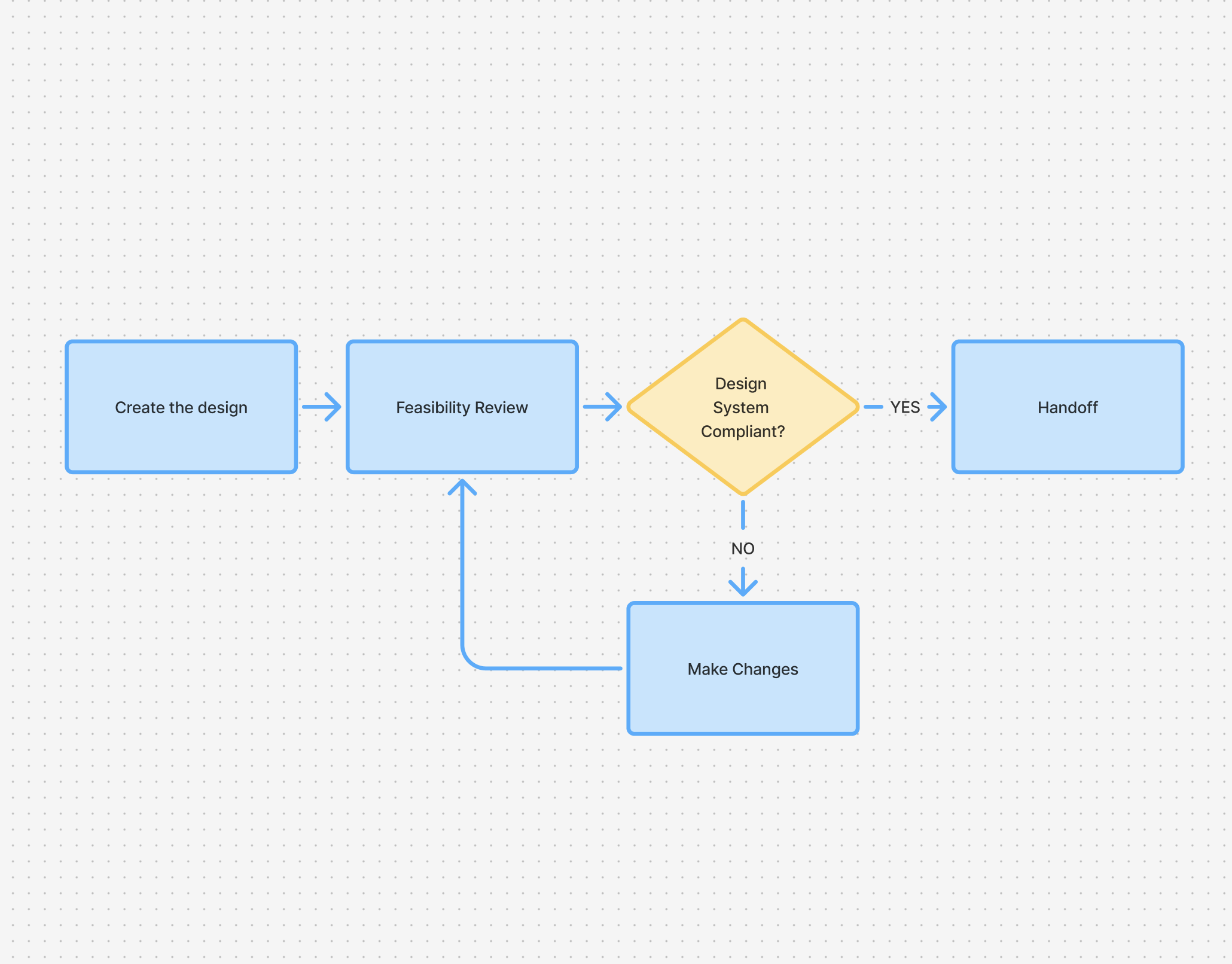
To solve our consistency problem within design and limit additional complexity for development, I began design system compliance reviews.
I was responsible for reviewing all designs before it gets to development.
This lead to a marked improvement in design’s consistency and a dramatic reduction in development complexity.
Contribution Standards & Process
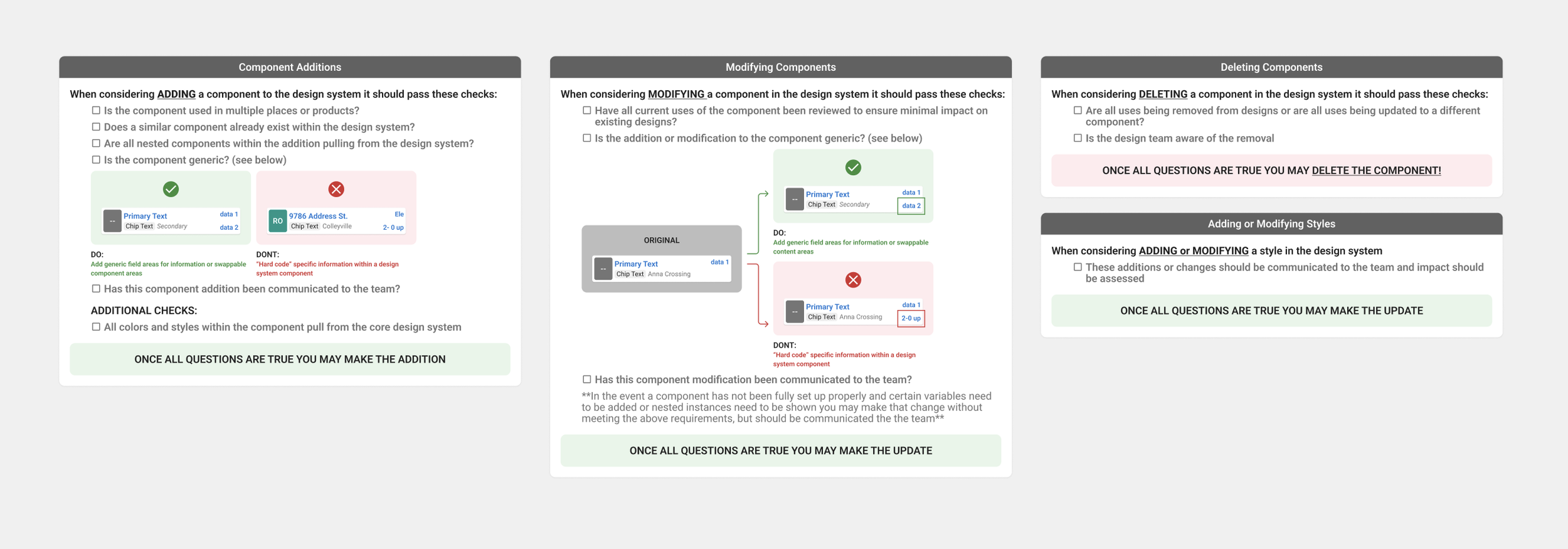
CONTRIBUTION PROCESS
Having established the design system I formalized the process for making design system contributions. As I was the team’s informal design system manager, I installed the process including a checklist enabling all of the design team members to contribute to the design system so long as it followed the defined rules and funneled through the proper channel.
Conclusion
OUTCOMES
The new design system brought several important improvements to how the company as a whole operates.
Enhanced collaboration between design, product, and development
Efficiency gains within design and development because of the pre-defined and developed components.
Dramatic reduction in feasibility concerns. A clear and consistent set of components, layouts, and design patterns improved alignment.
Design system contribution process was clearly documented enabling every designer to aid in enhancing the design system.
LEARNINGS
Divide and conquer. Cross functional collaboration is key.